皆さんこんにちは!
「ゲームアニメーション制作チーム」でございます。
本日記事を書いている担当者は、主に「Unity(ユニティ)」でモバイルゲームアプリ向けのエフェクトやキャラクターモーションの制作などをしております。ฅ(•ω•*ฅ)
今回は、どんどん増えているUnityを使用した演出の制作方法について、
その作り方をざっくりと解剖していきます!
制作フロー
今回はアイドル系のガチャ演出を目指していこうと思います。
何と言ってもガチャなので、
「盛り上がり」&「華やかさ」
を意識して制作していきますよ!٩(`•ω•’)و<ムンッ!
さて、大まかな演出の制作フローとしては以下のようになります。
①暗い画面
↓
③画面右から光が差し込む
↓
④光が左側へ広がっていきつつホワイトアウト
↓
⑤ホワイトイン
↓
⑥キャラのスチル表示
文章に書き起こすだけでもワクワクしてきますね!
それでは実際の制作に移ります!
使用素材
テクスチャ
■スチル画像…3点
・キャラクター(エフェクト付)
・背景
・花びら
■エフェクト素材…3点
・テキスト素材
・星(レアリティ用)
使用機能
・Animation
・Animation Controller
画面に配置する
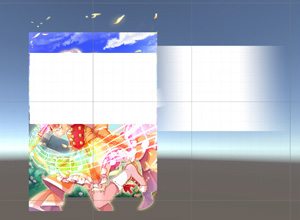
まずは⑥のイメージになるように画面内にぽいっと素材を配置していきましょう。

上の画像は素材をscene内に配置しただけの状態です。(座標は全て0になってます)
素材としては、
「背景」+「女の子(エフェクト付)」+「花びら」
が重なっています。
次に、使用するカメラに対して丁度いい位置に画像を移動して調整していきましょう。
以下の画像は左側がカメラから見た画像で、右側がscene上の様子になります。

今回は演出の最後がこんな感じに表示されるようにしていきたいと思います。
右にキャラクターの名前とスキルを追加してよりガチャっぽい感じを醸し出していきます!
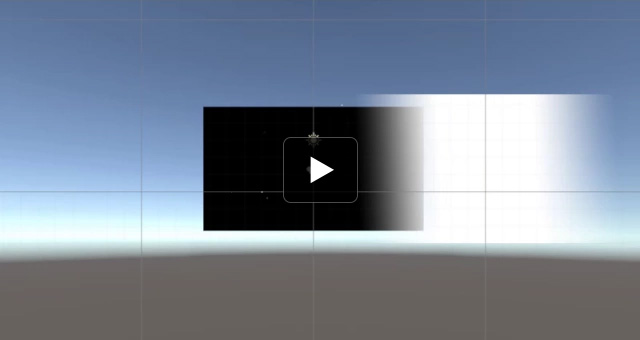
そして、演出の要になるホワイトアウト用の素材たちをどんどん配置していきます。

見るからに何か白い素材が追加されましたね。
今回はホワイトアウト用に両端が透明になっている素材と全面白になっている素材を使用します。また、隠れて見えませんが、①に使う黒い素材も奥側に配置されています。
さて、素材の配置が終わりましたので、次はアニメーションを付けていきたいと思います。
アニメーションを付ける
Animationのビューが表示されていない場合はWindow>Animationで表示しましょう。
(ちなみにCtrl+6でも表示されますね。)
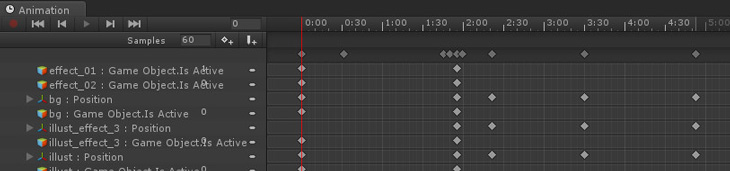
さてさて、それでは最初にざっくりとした動きとタイミングを作っていきます!
ヨイッ>⁽⁽◝( •ω• )◜⁾⁾<ヨイッ
ここかなと思うところにキーを打ち、そのキーの時にいて欲しい位置にsceneの方の法線ベクトルを使用して移動したり、表示非表示の切り替えのキーを追加していきます。
変更されたアニメーションが遅すぎたり早すぎたりした場合はキーを移動し、間隔を詰めるなどの調整をします。

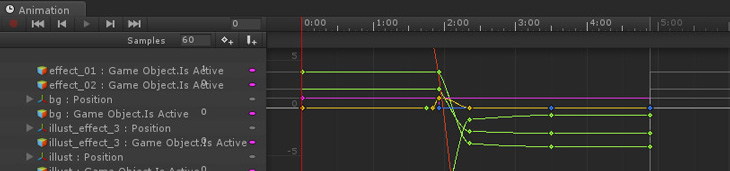
そして、おおまかに仕上がりましたら今度は細かく調整をしていきます。
ここが一番こだわりを出せる部分なのでガツガツ制作します!
個人的にはアニメーションカーブで調整する方が比較的楽な気がしました。

エフェクトを追加
画面のアニメーションが出来たら最後にエフェクトで盛り上げていきます。
今回は①部分に光のエフェクトを追加し、⑥の部分にキラキラと円形の効果エフェクトを追加ました。

⑥に追加したエフェクトは画像のような発光している丸いオーラみたいなものとスタンダードなキラキラですね。
このエフェクトを加えるという作業をすることで、より演出を華やかにすることが出来ます!ヽ(•̀ω•́ )ゝ✧
完成!!
最終的に仕上がった演出がこちらになります。
おわりに
上記のような感じで、簡単にUnityで演出が作れちゃいました!
今回ご紹介したもの以外でも演出で活躍する機能は沢山ございますので、
演出の制作方法について、より勉強を重ねて、
どんどんと共有していきます!!(๑•̀ω•́)و✧
私共のチームでは、演出制作の他にもキャラクターモーションやエフェクト制作などの制作もしております。
サンプルの動画も取り揃えておりますので是非ともお立ち寄りくださいませ!!