こんにちは。
「ゲームアニメーション制作チーム」です。
本日記事を書いている担当者は、主に「Unity(ユニティ)」でモバイルゲームアプリ向けのエフェクトを制作しております。
第3回となる本エントリでは、いよいよ実際に「斬撃」エフェクトと「魔法陣」エフェクトの作り方を詳細に説明させて頂きます!
※余談なのですがこの記事、初稿の段階では第1回から第3回までの一連の内容がすべて1つの記事になっていました。当然、記事が長すぎると怒られました。エフェクト愛が強すぎた……。
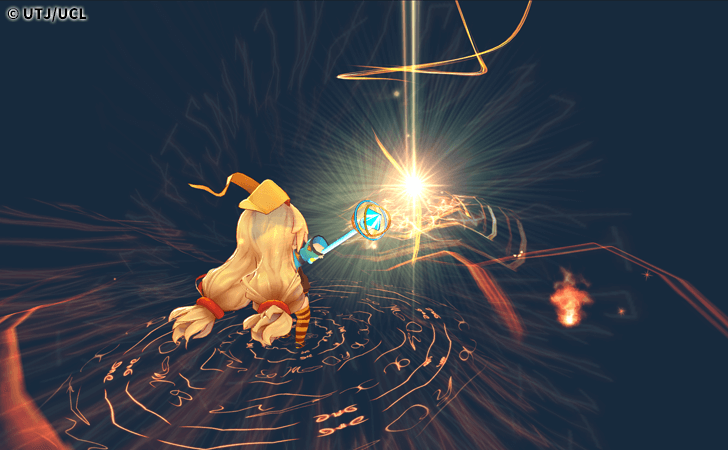
スラッシュ(斬撃/軌跡)エフェクトを作ろう!

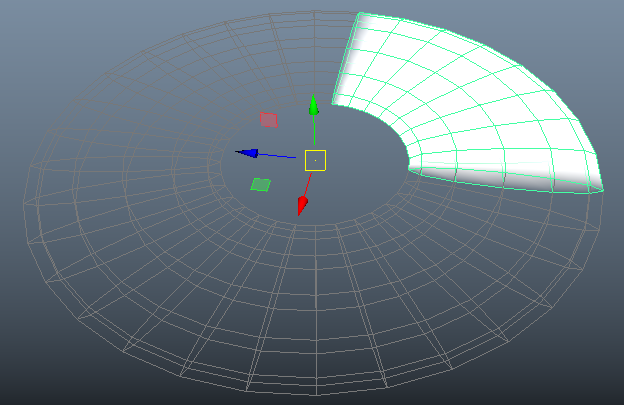
まずは3Dソフトでプリミティブからトーラス(ドーナツ型)を作成します。
モデルをY方向に薄っぺら~くなるように潰してから、円周の3/4を削除します。
武器やキャラクタと接触する部分は頂点カラーのAlphaをゼロにします。
(スクリーンショットはmaya2016です)

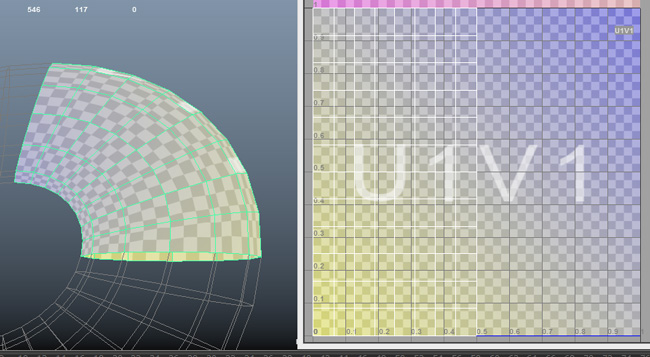
残った面が並列に並ぶよう、UVを展開します。
(プリミティブがベースなのでほぼほぼ展開は終わっています。すごーい!)
テクスチャが描画される範囲をアニメーションで制御するので、テクスチャ領域の半分のエリアは空白にしておきます。

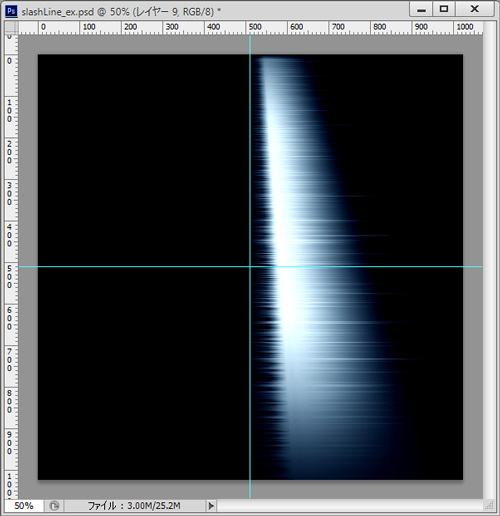
半分の領域だけに、テクスチャを作成します。
(見やすいように黒い背景を表示しています)

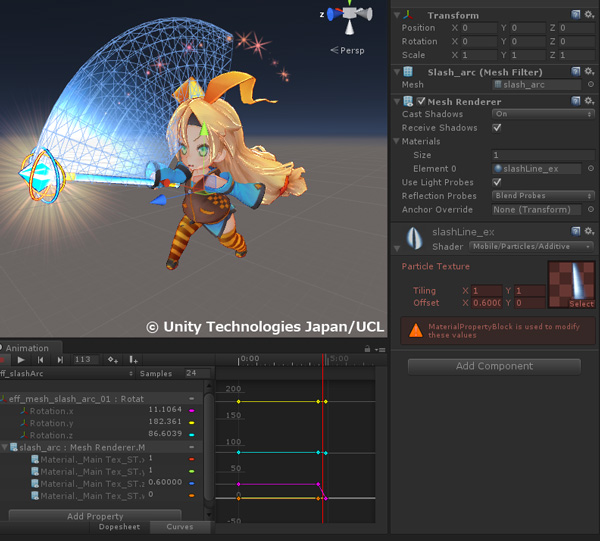
Unityに読み込み、位置や大きさを合わせます。
(詳しい方法は前回エントリをご参照ください)

キャラクタの動きに合わせてmaterialの「offset X」の値をアニメーションさせて完成です!

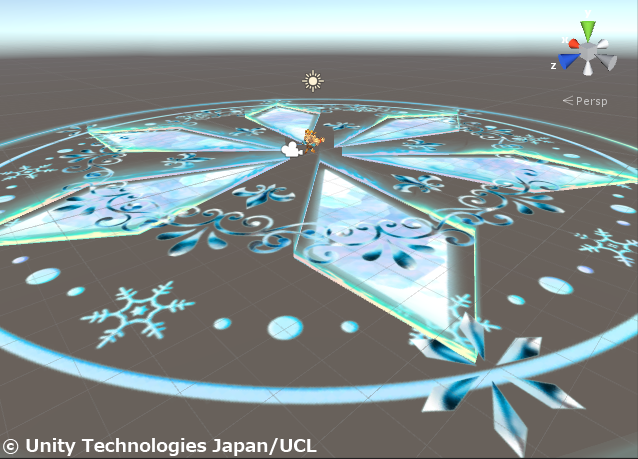
魔法陣エフェクトを作ろう!

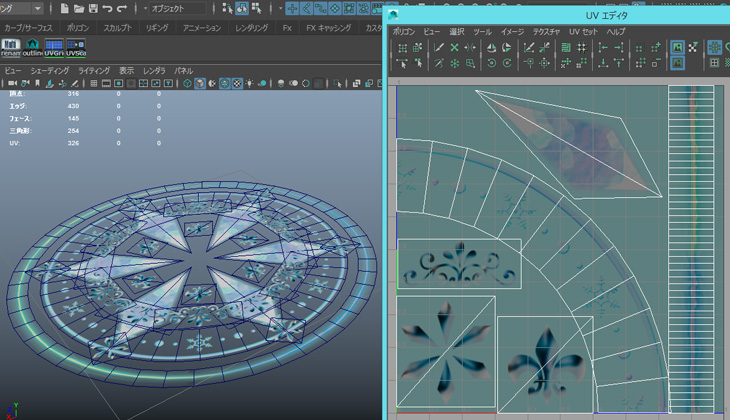
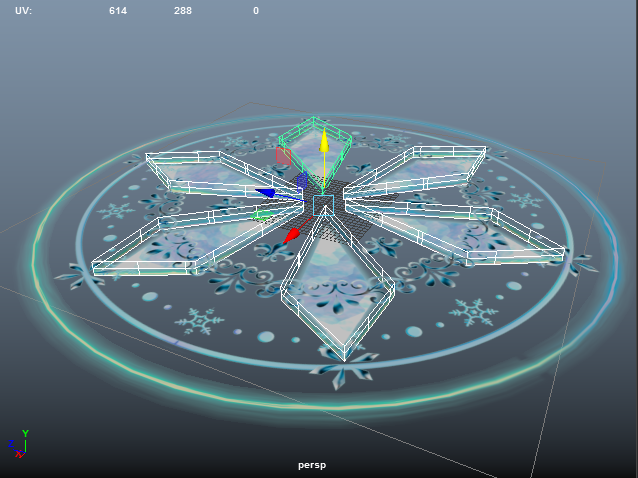
魔法陣の形状をモデリングし、それぞれの要素にUVを割り当てます。
Mayaの場合は「特殊な複製」を使って、機械的or幾何学的に要素を並べるのがコツです。

フチを押し出し、UVを整理すると、テクスチャの工夫により発光させることもできます。
「スポットライトの光」のエフェクトなども、この手法で作られることが多いです。

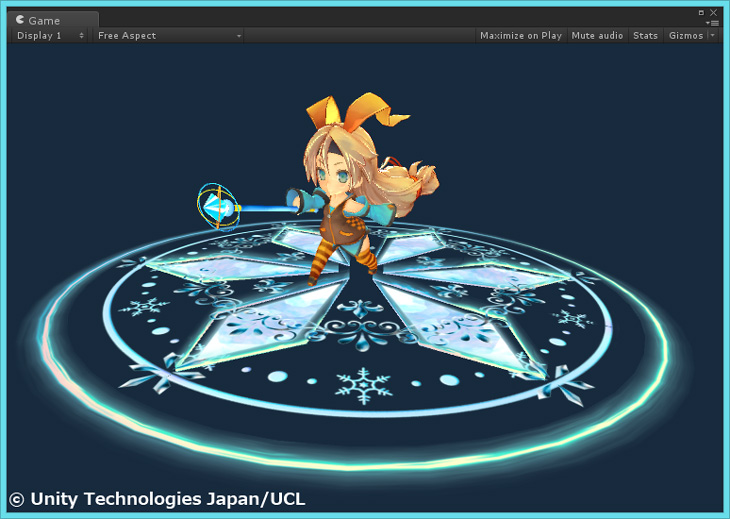
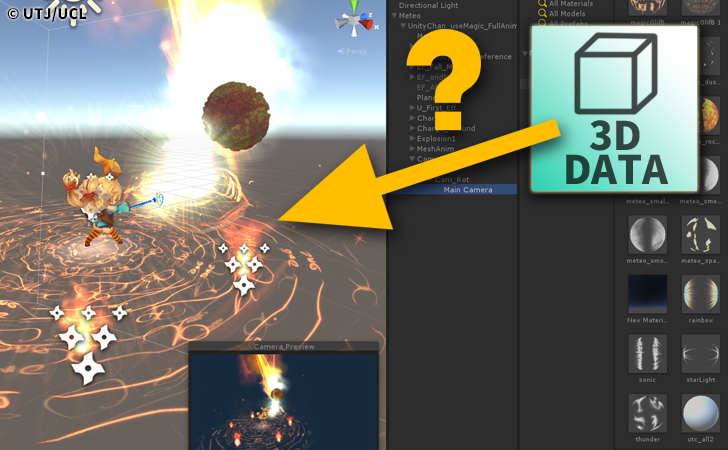
このような作り方をすると、要素ひとつあたりのテクスチャ解像度がとても高いため、2D画像よりも断然大きく、魔法陣エフェクトの表示ができます!
マップ全体攻撃もこれなら安心ですね^^
(こんなに大きく表示することはあまり無いと思いますが/笑)

いかがだったでしょうか。
特にスラッシュエフェクトで使用した「UV座標の範囲を移動させる」手法を使うと
連番テクスチャよりも高度で複雑な表現も可能になるかもしれません。
ぜひ、色々試してみてください。
まとめ
- meshを使うと、UV座標のアニメーションを使って複雑な表現ができる!
- Unityは3Dモデルを使う表現のほうが、2D画像よりもきれいに画像を表示できる!
- Unityの標準機能(shuriken)だけでも、作れるエフェクトは無限大!
☆素材をお借りしました☆
キャラクタ3Dモデル(SDユニティちゃん)
Unity Technologies Japan様 http://unity-chan.com
■ Shuriken初心者脱出シリーズの記事はこちらもチェック!


弊社Webページの「アニメーションサンプル」にて、筆者の所属チームが制作したエフェクトがご覧いただけます。ぜひご覧ください。